How to specify not unique object in html? there is no iframe in code - Katalon Studio - Katalon Community

Testcafe error : An error occurred in Selector code: TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element : r/learnjavascript

Cannot get list of values in combo box as is shows blank in message box activiy - Studio - UiPath Community Forum

How to specify not unique object in html? there is no iframe in code - Katalon Studio - Katalon Community

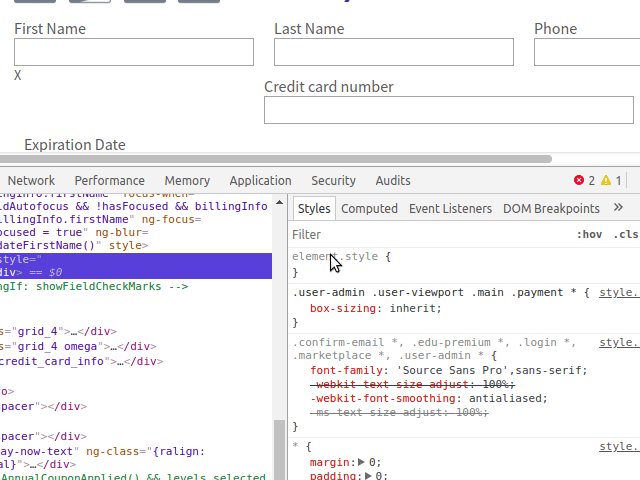
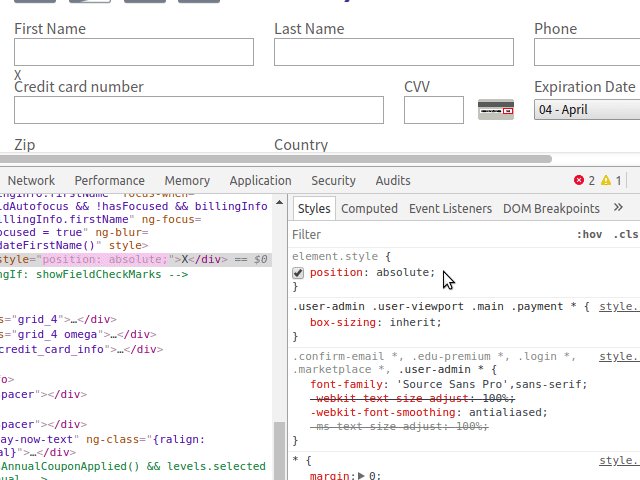
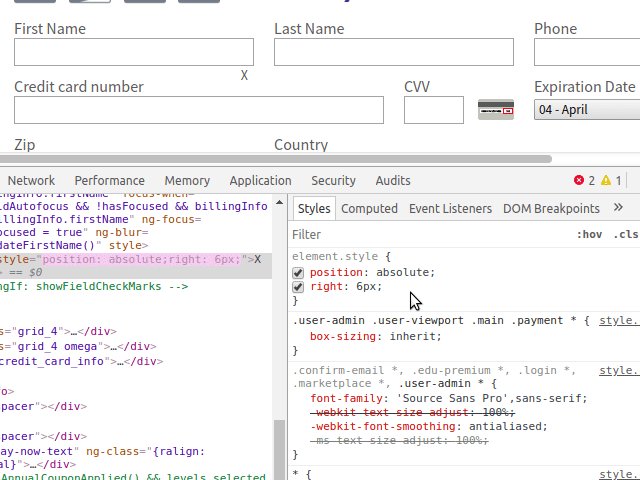
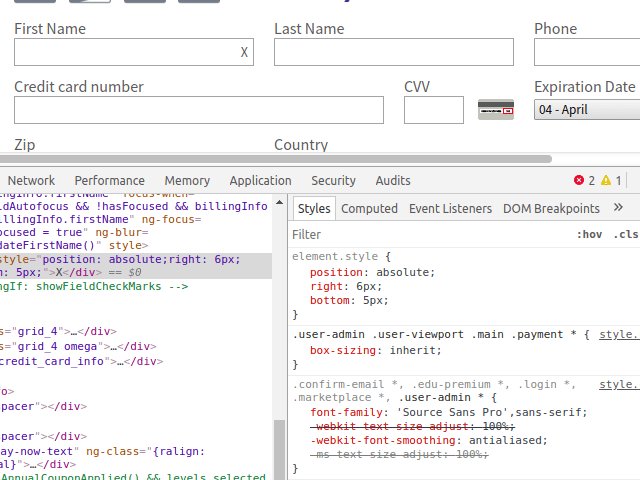
fxLayoutGap puts the gap on the wrong side when used with RTL · Issue #1120 · angular/flex-layout · GitHub