Harry Poppers™️ on Twitter: "TICK-TOCK Time to shop! hurry! OUR BIGGEST 11.11 SALE❗️ ✔️10ml- 2 for 1,111php only ✔️24ml- 1,111php with free orig inhaler ✔️30ml- 1,111php with free reg inhaler like, retweet
Include jQuery, Popper.js, and Bootstrap JavaScript assets · Issue #65 · nairobilug/pelican-alchemy · GitHub

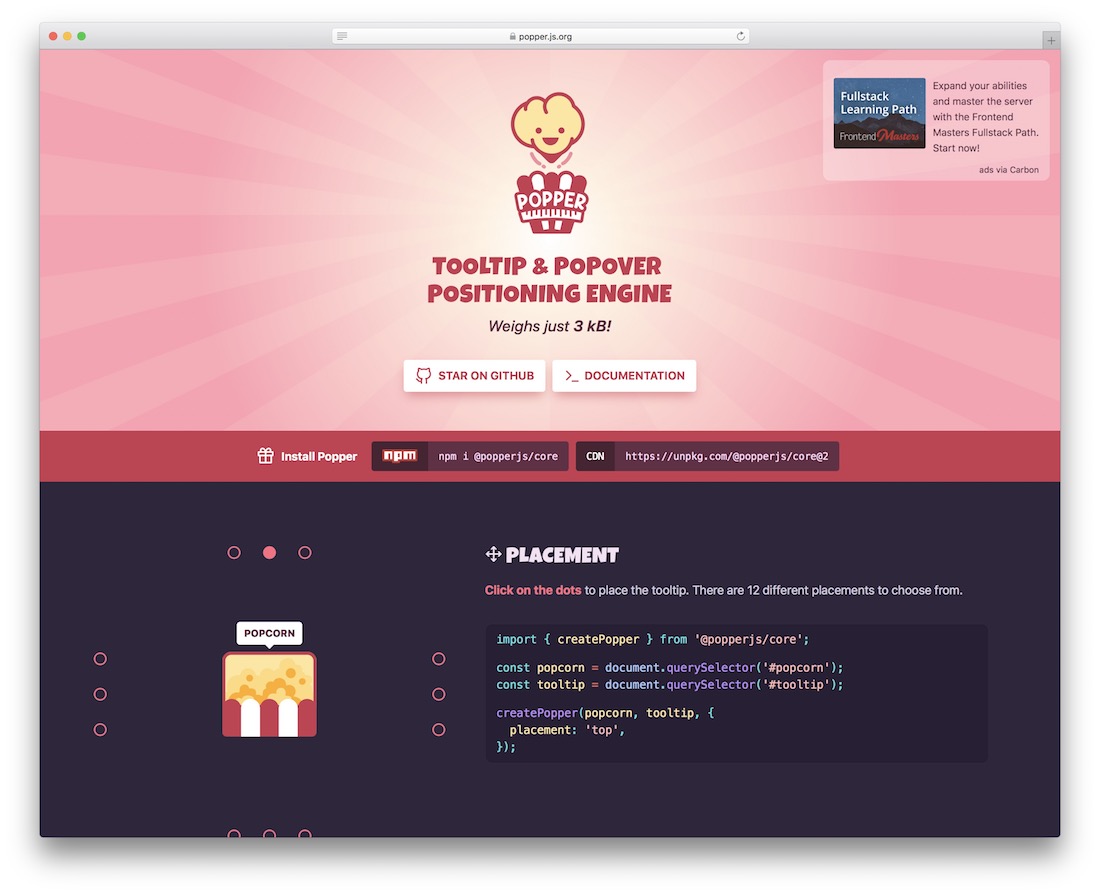
Frontend Daily 🚀 on Twitter: "Popper.js: A Library for Creating Tooltips and Pop-Overs on the Web - https://t.co/Our1sATPpJ https://t.co/a675DNj5bt" / Twitter

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow
Compiler warning and Javascript error involving Popper.js · Issue #2299 · palantir/blueprint · GitHub

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English

![JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt](https://static.packt-cdn.com/products/9781789953756/cover/smaller)