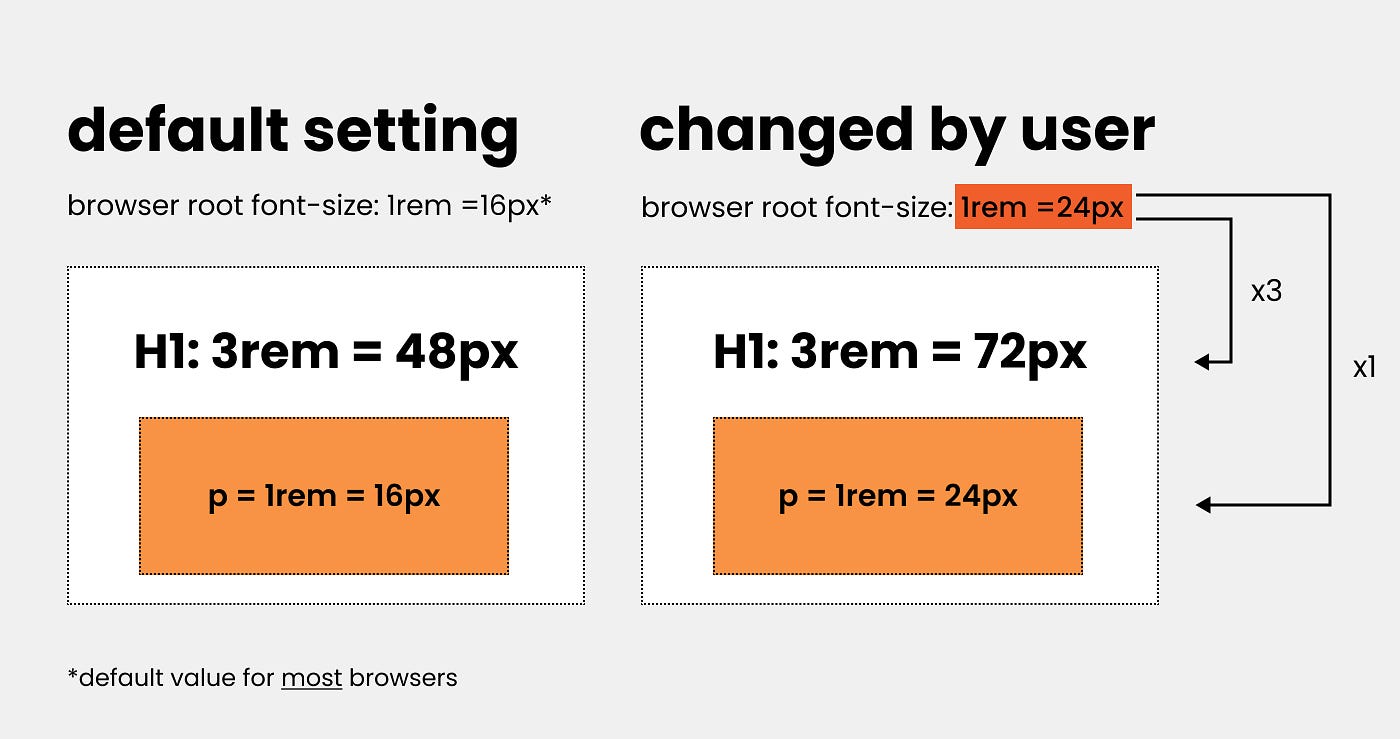
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Elad Shechter on Twitter: "Using #CSS 'rem' units is still one of the best ways to get global control on CSS sizes. I prefer to reset the default 'rem' unit to be