Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails Blog

javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow

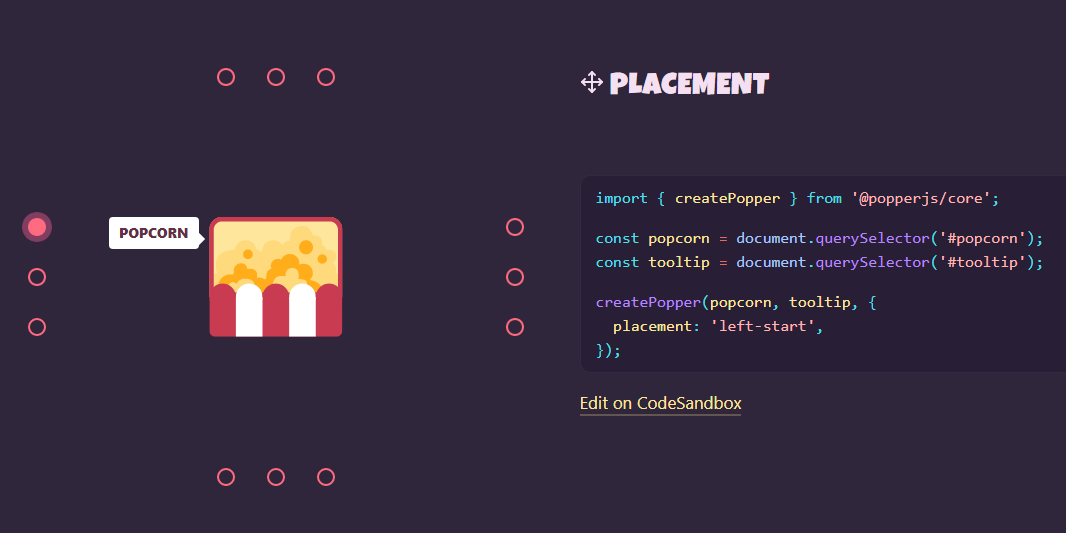
Position Tooltips and Popovers Using Popper.js | Interesting JS Library Series | Episode 6 - YouTube
Switch to Popper.js for tooltips/dropdowns positioning? · Issue #10544 · foundation/foundation-sites · GitHub