
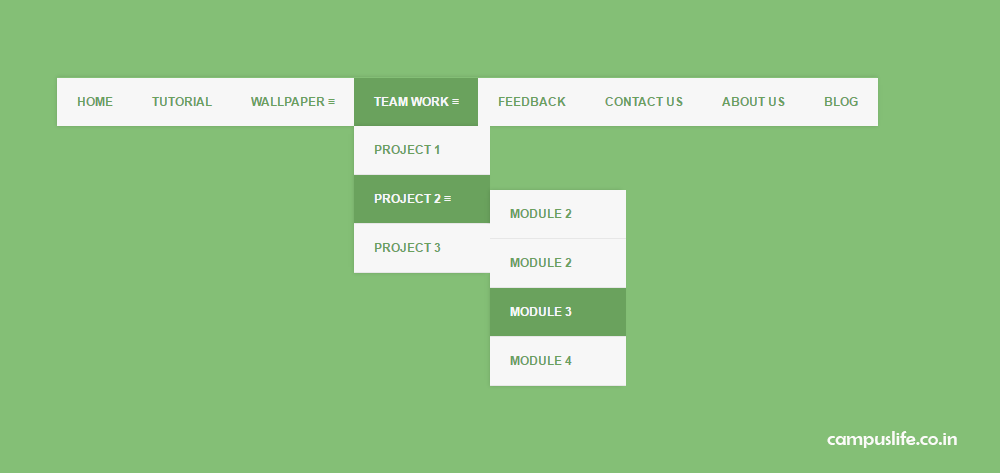
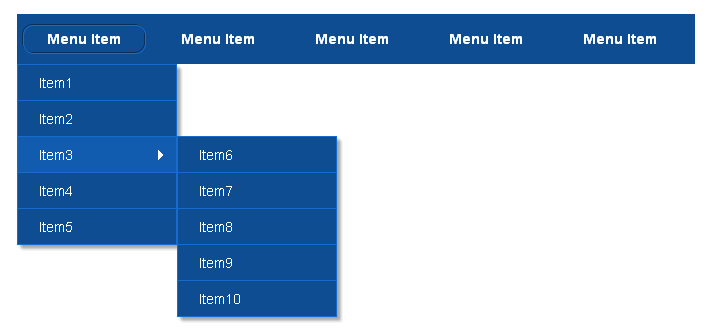
How to create Horizontal Submenu Bar in HTML | Beautiful Horizontal Submenu Bar In HTML | Create a Drop Down Navigation Bar in HTML - Campuslife

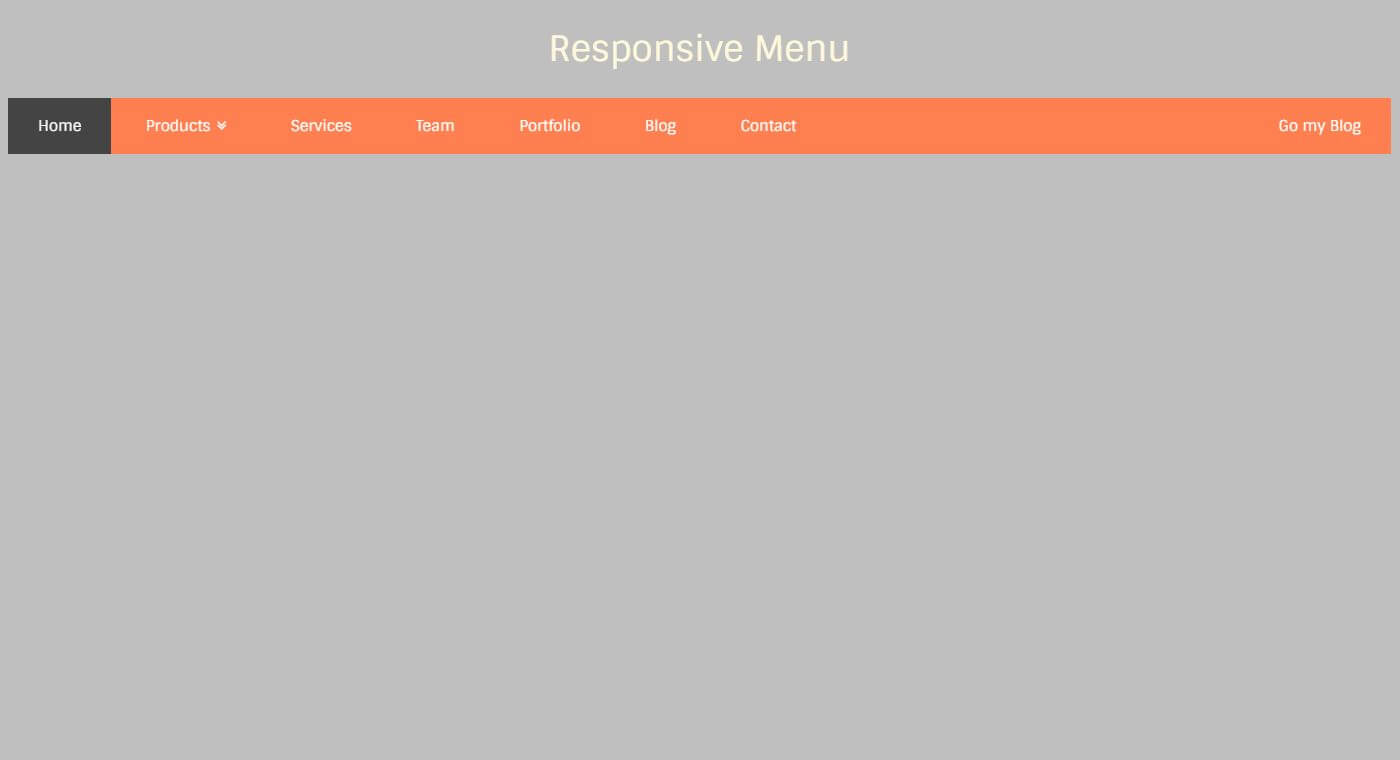
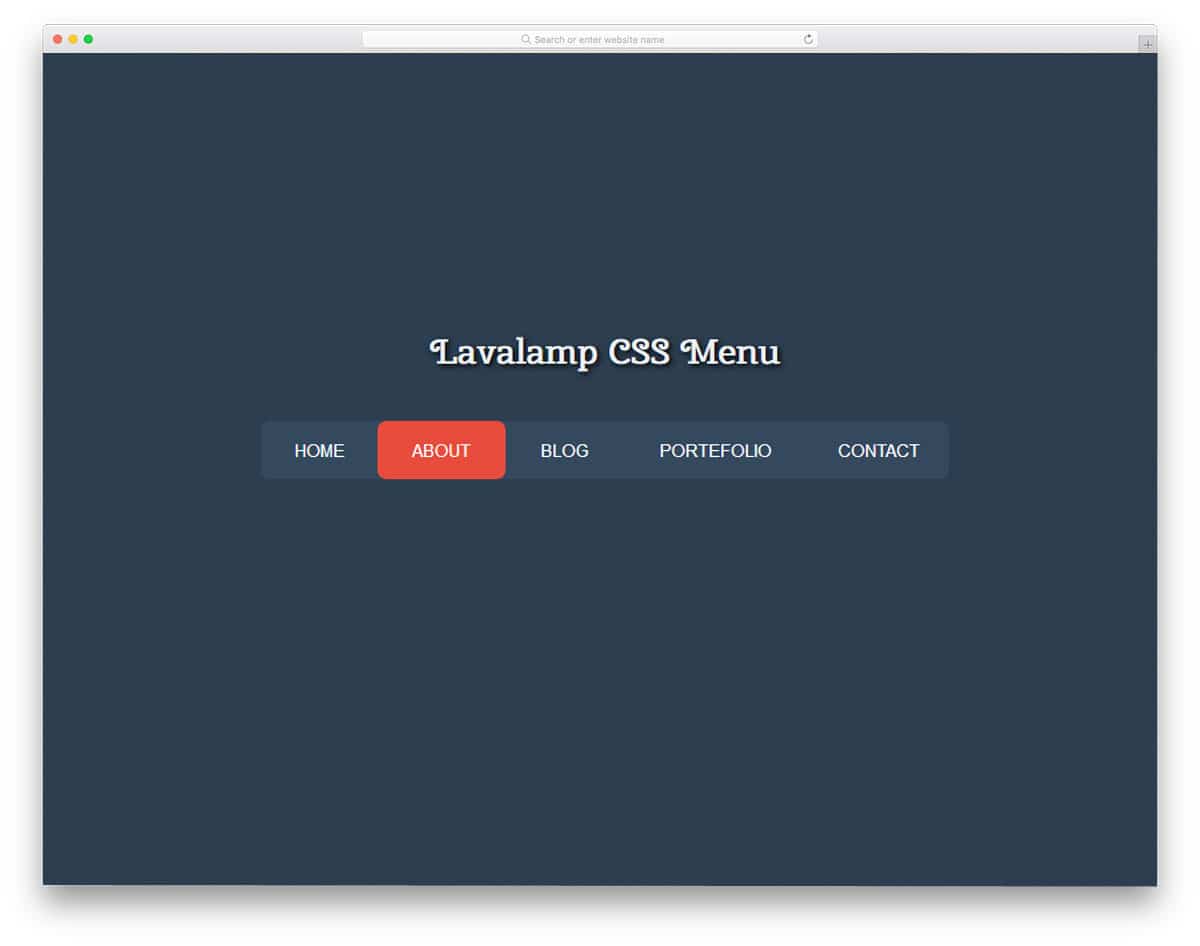
Pure CSS Menu with Animated Moving Background - Coding - Fribly | Web design, Css, Web development design
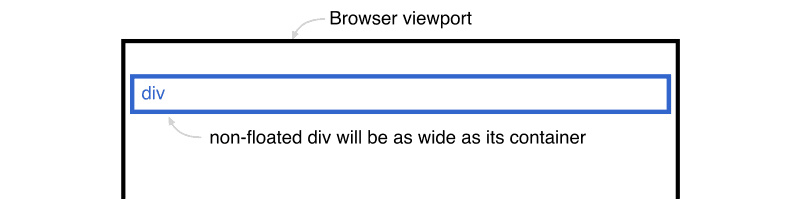
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective



















![The Ultimate [Navbar in CSS] Tutorial for 2022 The Ultimate [Navbar in CSS] Tutorial for 2022](https://www.simplilearn.com/ice9/free_resources_article_thumb/css-navbar-1.png)