
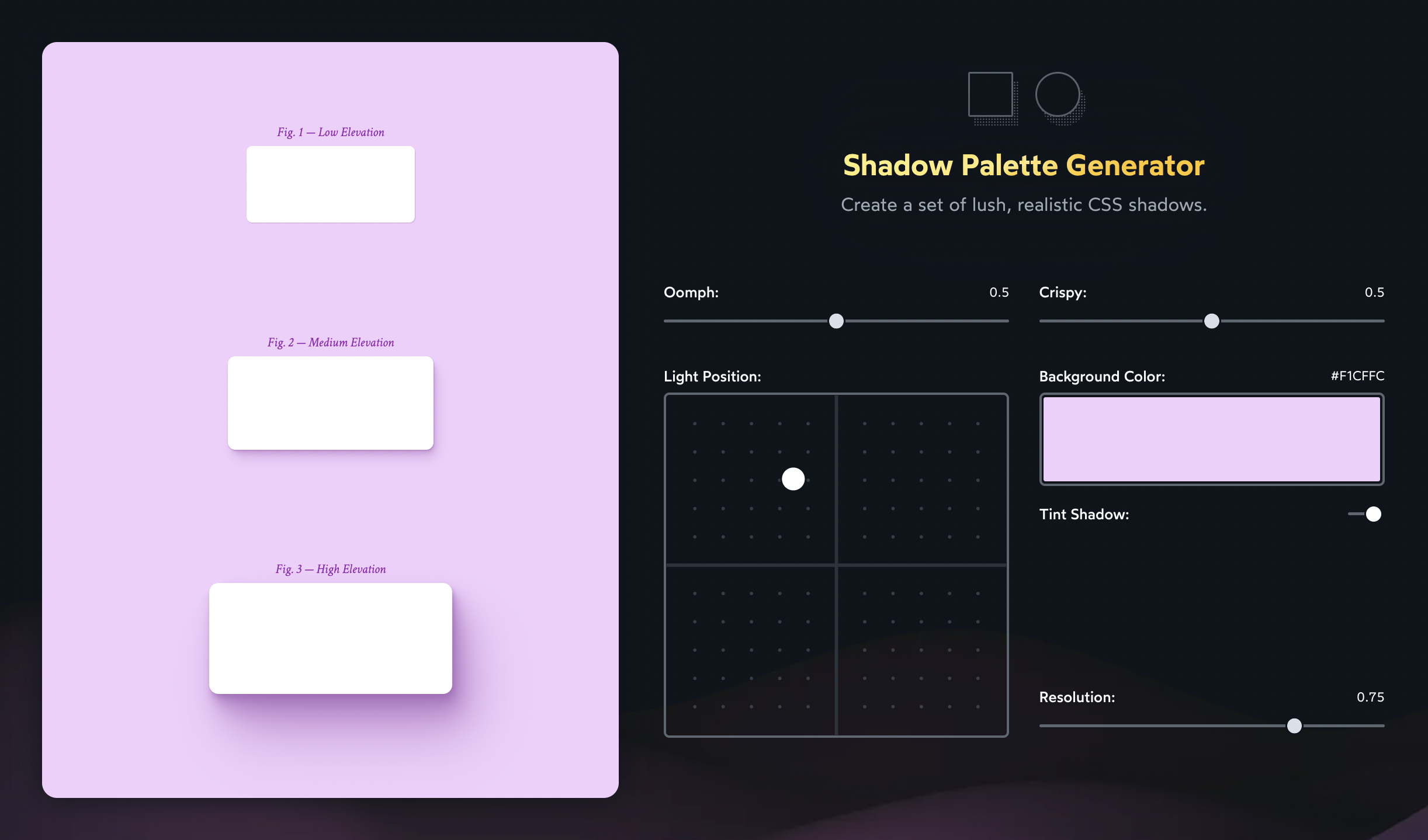
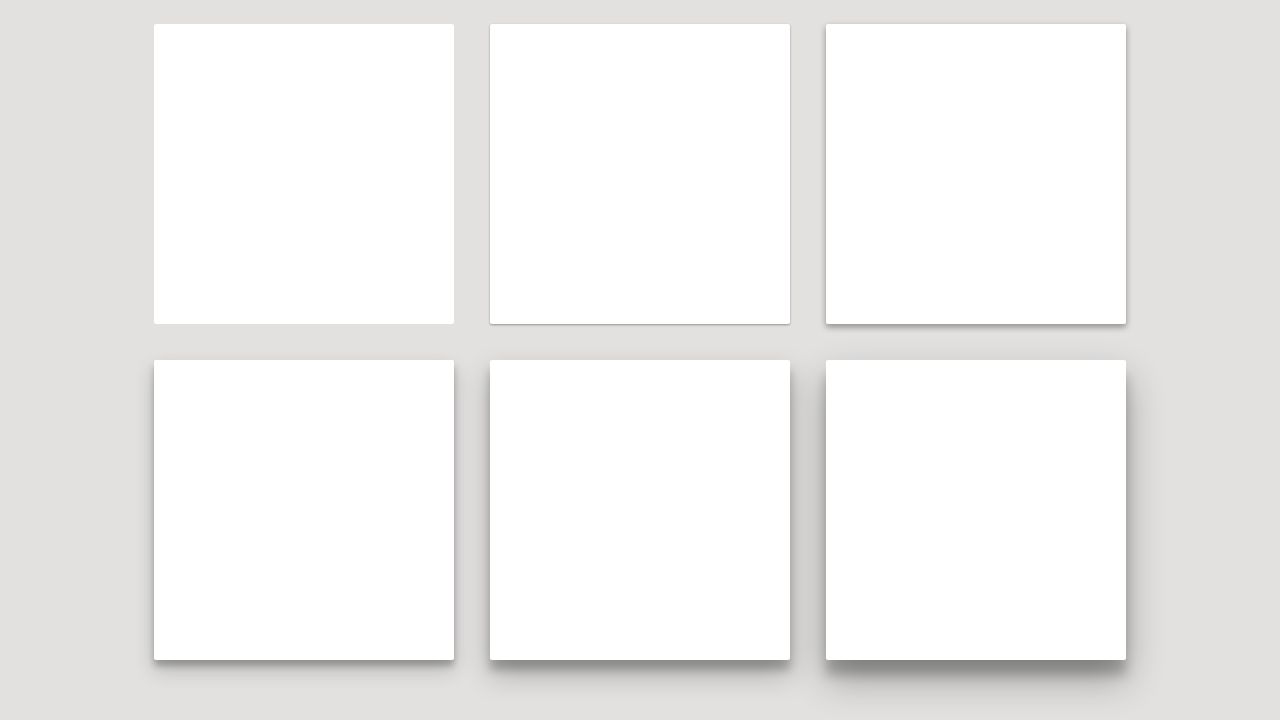
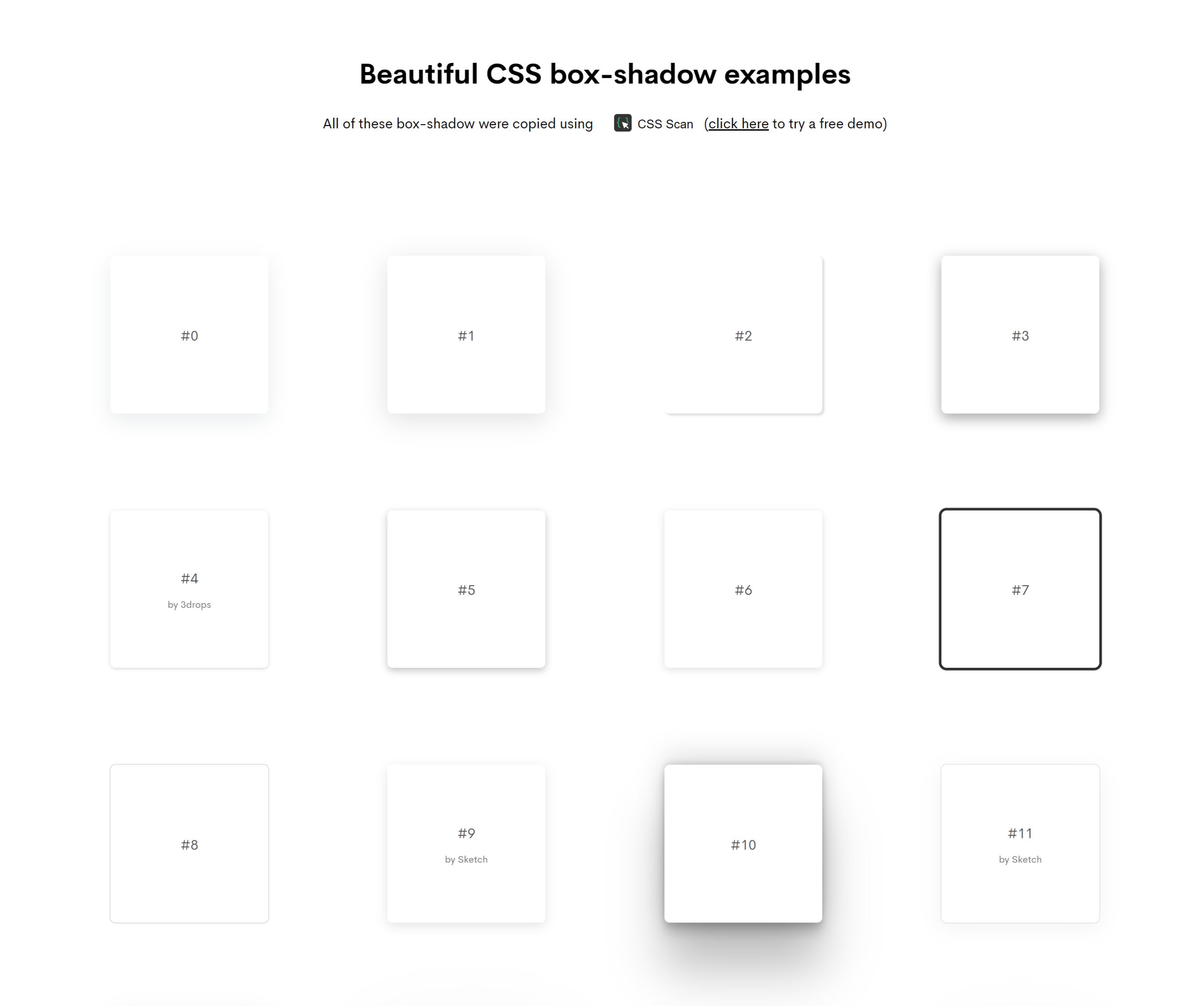
Speckyboy on Twitter: "Beautiful #CSS box-shadow examples https://t.co/dCKCw5jNMg https://t.co/LeUeMtit7S" / Twitter

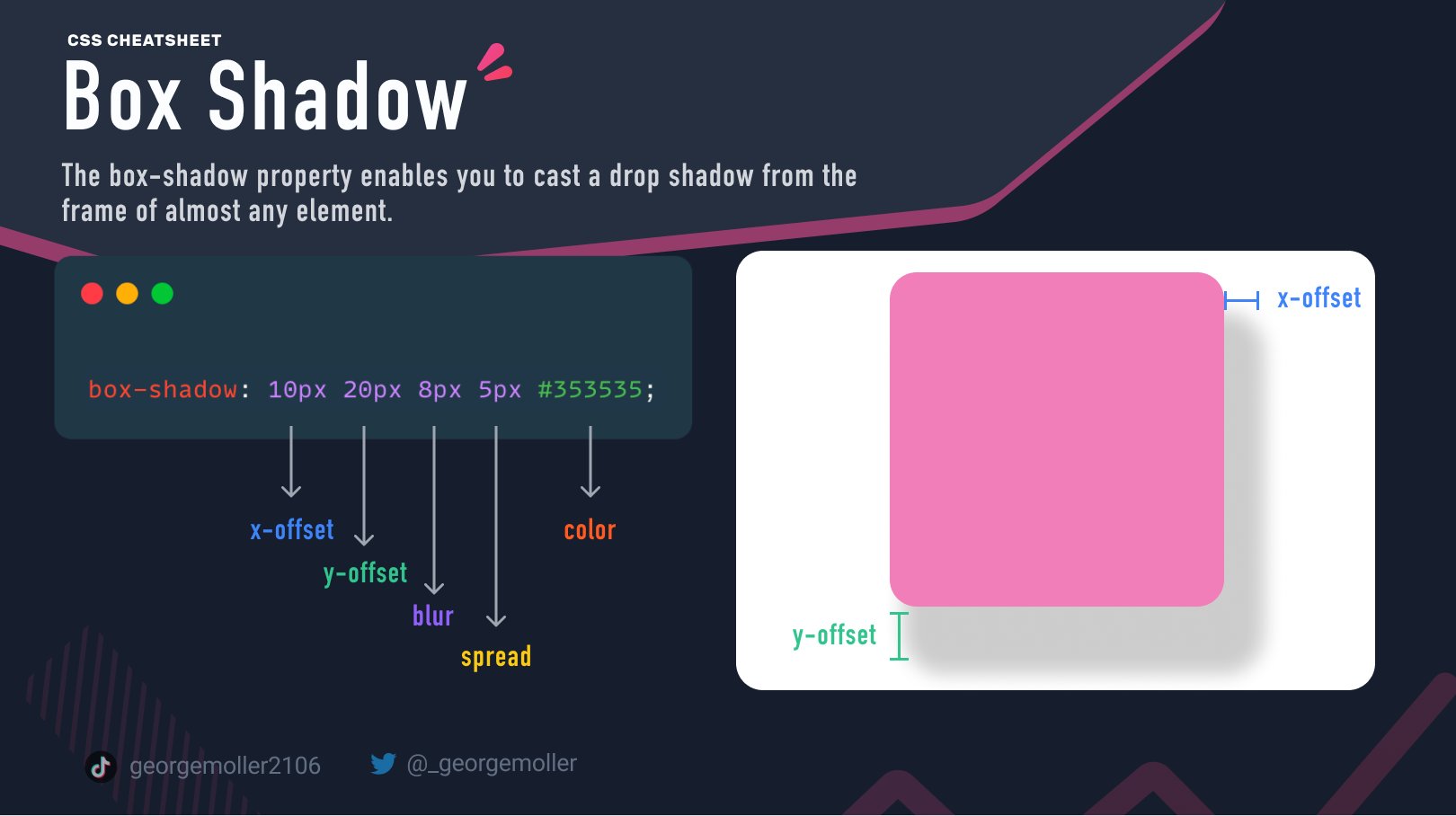
George Moller on Twitter: "Master the art of CSS box-shadow: a comprehensive cheatsheet" ↓ https://t.co/61nPDR8sFR" / Twitter