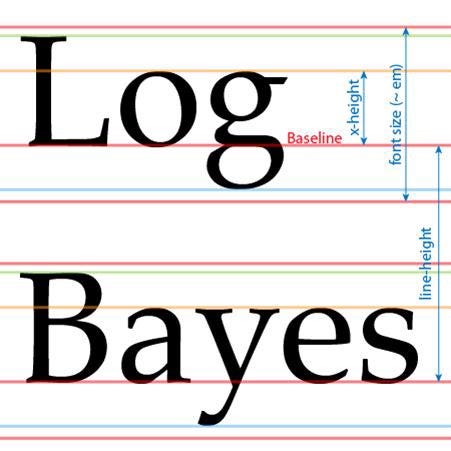
Fonts] How does Fabric.js calculate font size / line height / bounding box? · Issue #5663 · fabricjs/fabric.js · GitHub

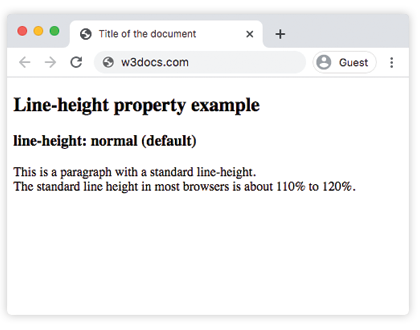
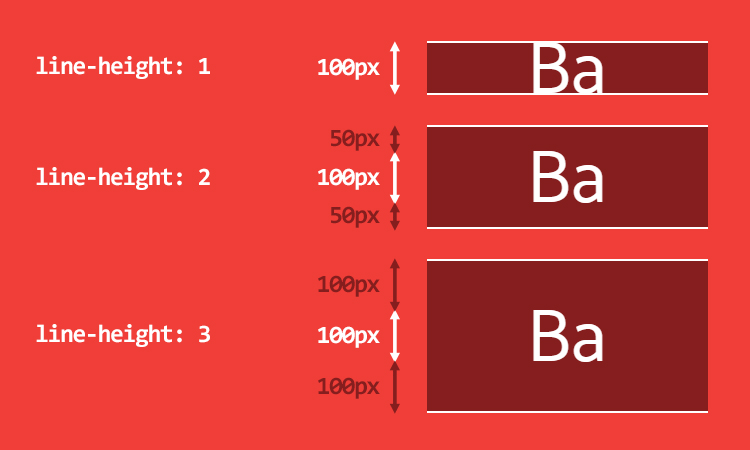
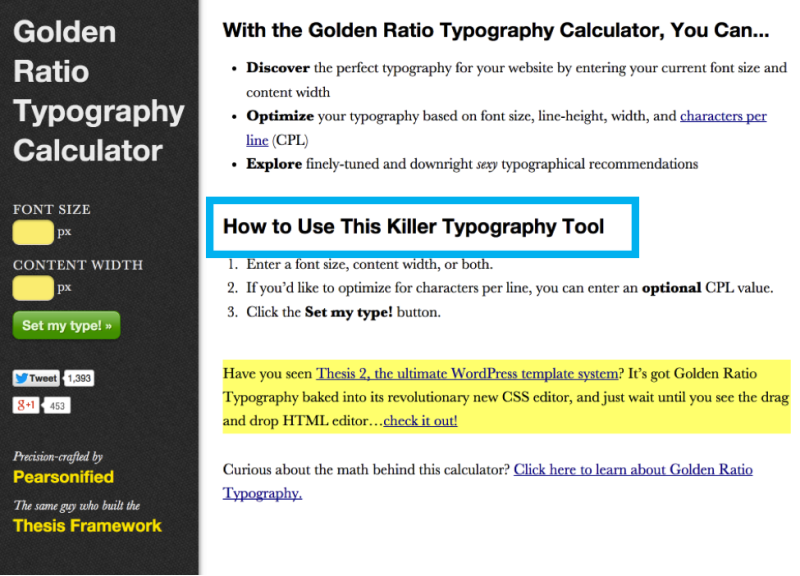
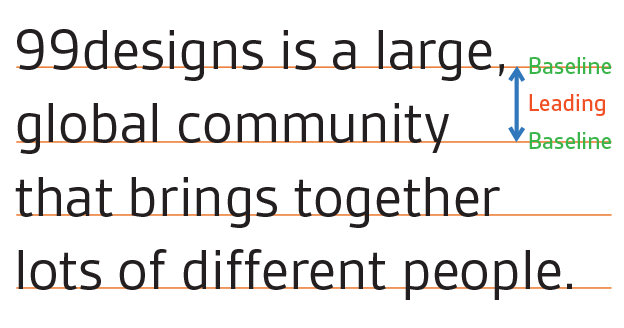
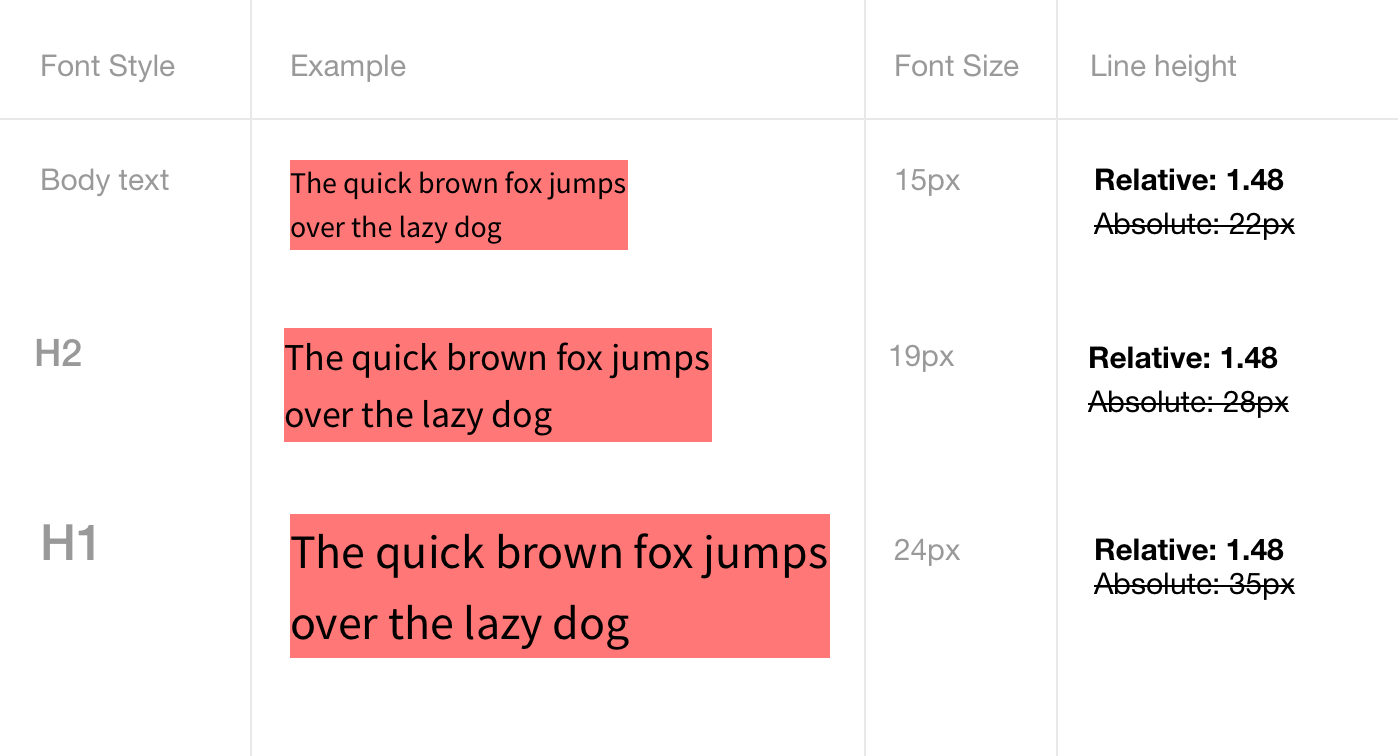
Optimal Line-height Reconsidered (part 3) | by MasaKudamatsu | Towards More Beautiful Web Typography | Medium

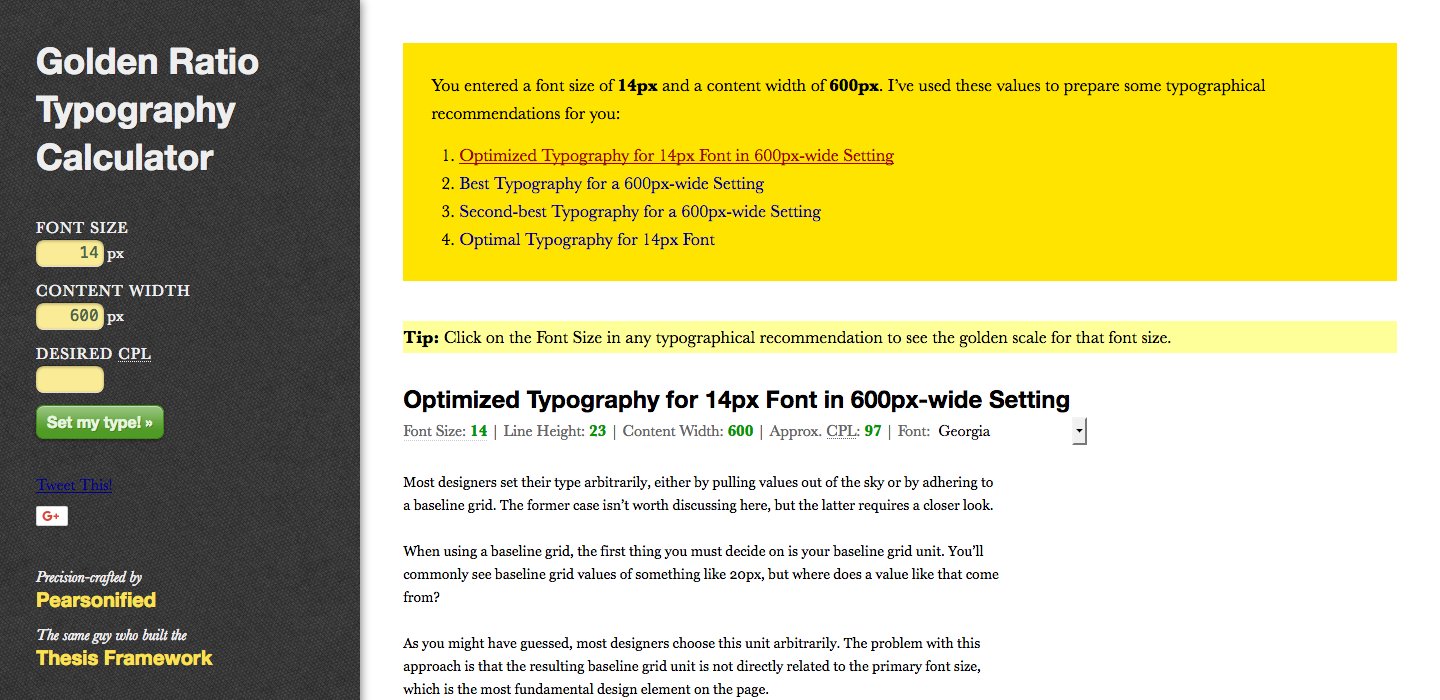
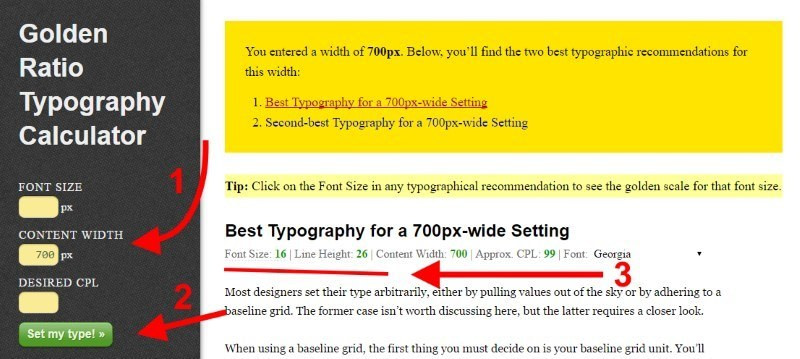
GRT Calculator on Twitter: "The GRT design system is composed of 3 main parts: 1. font sizes 2. line heights 3. spacing units The GRT Calculator (that's me) gives you each of