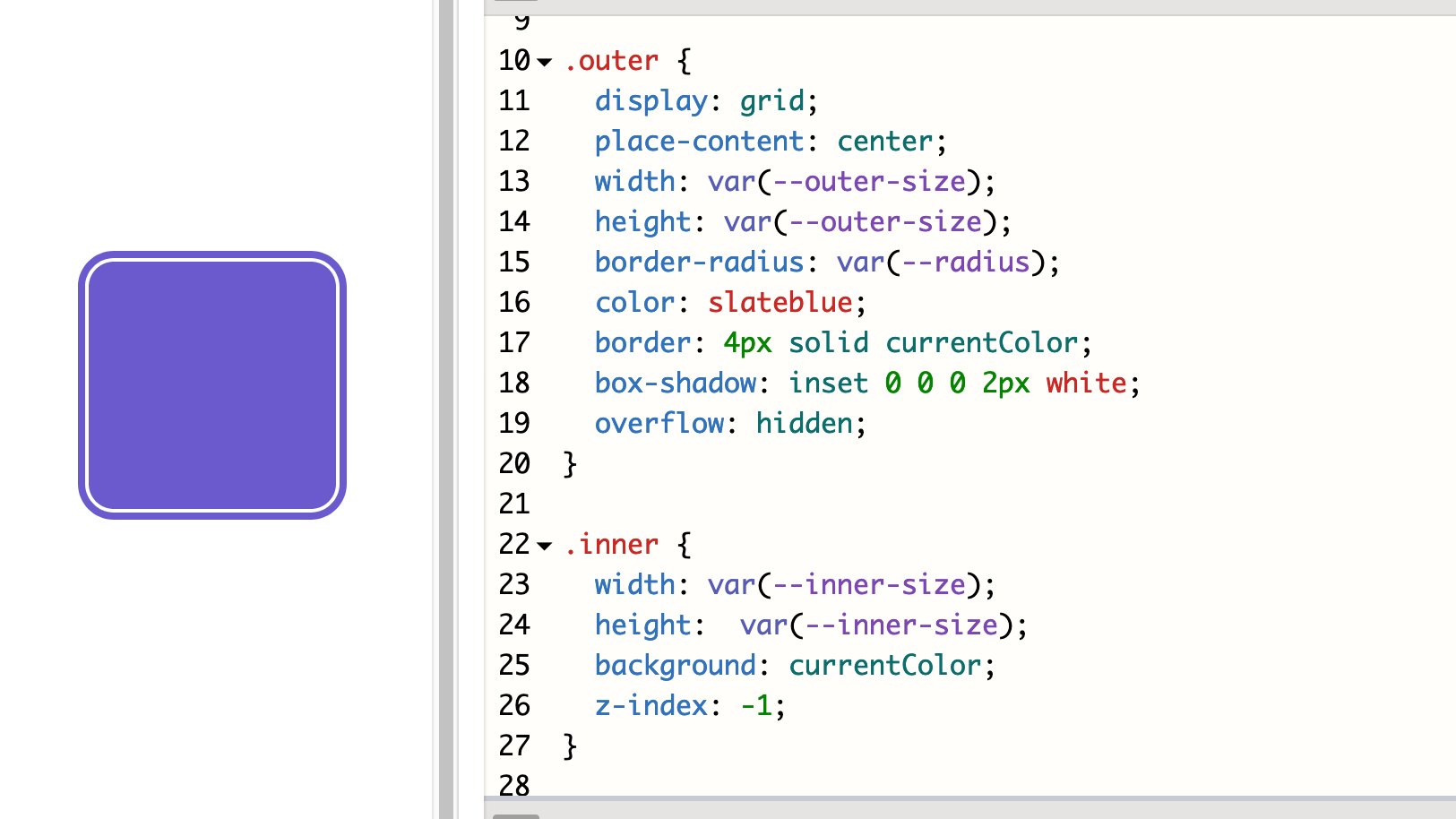
Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

Will the Marine Depot Elite Overflow Large fit in a Synergy 16 hole? - Reef Central Online Community

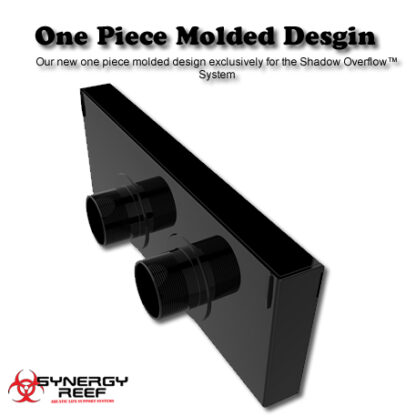
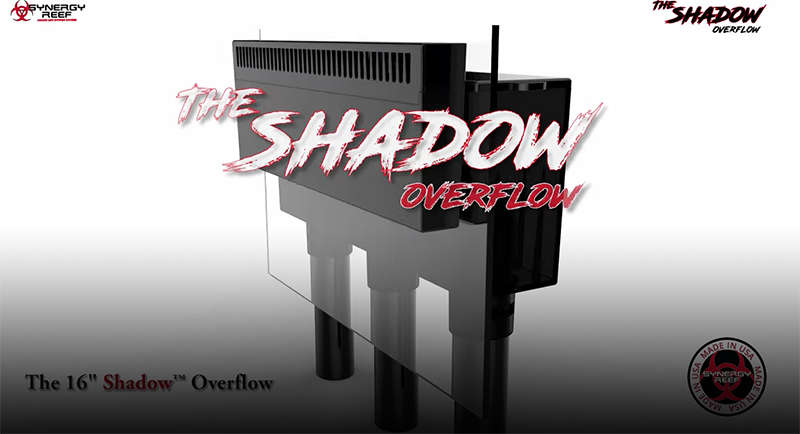
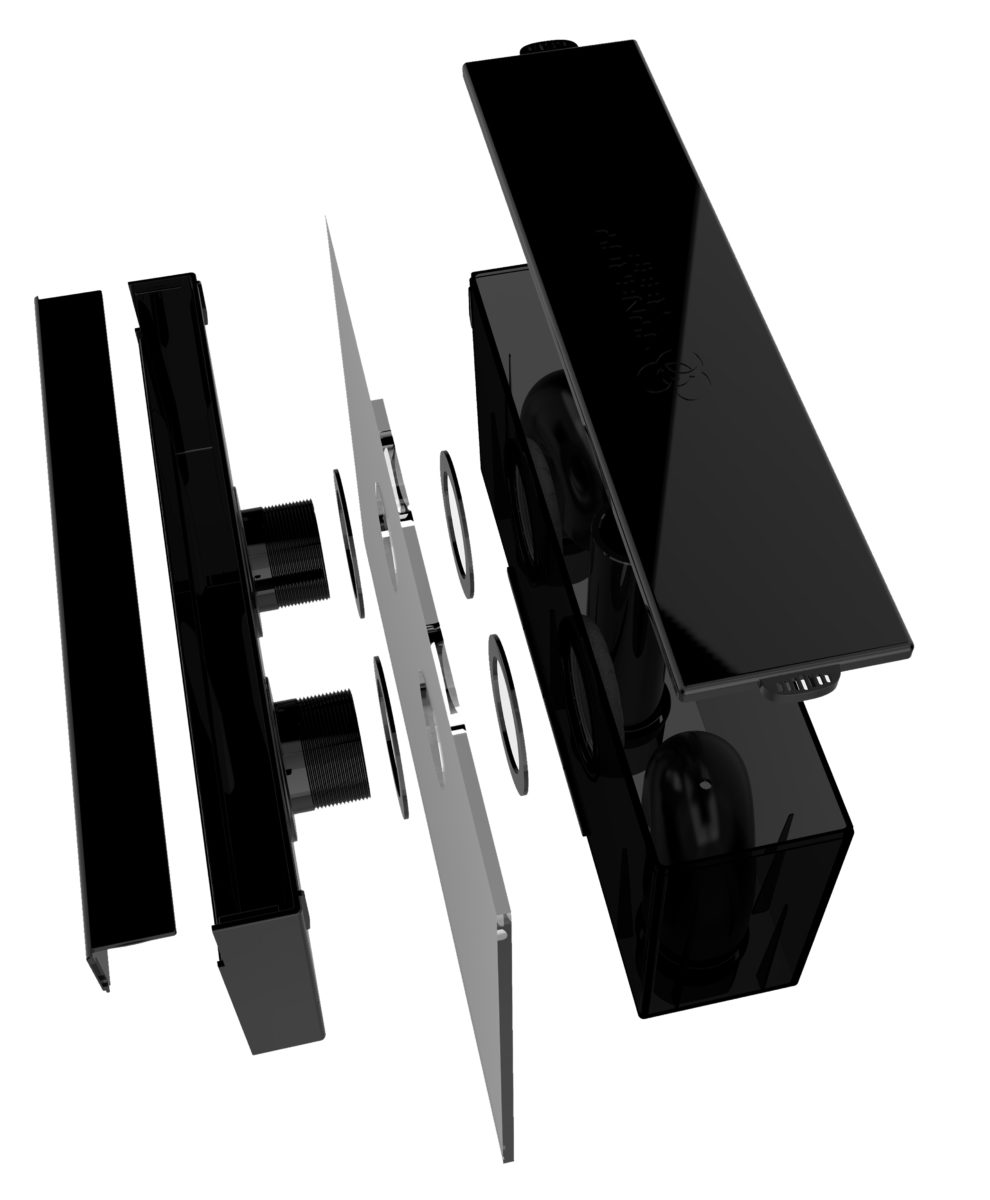
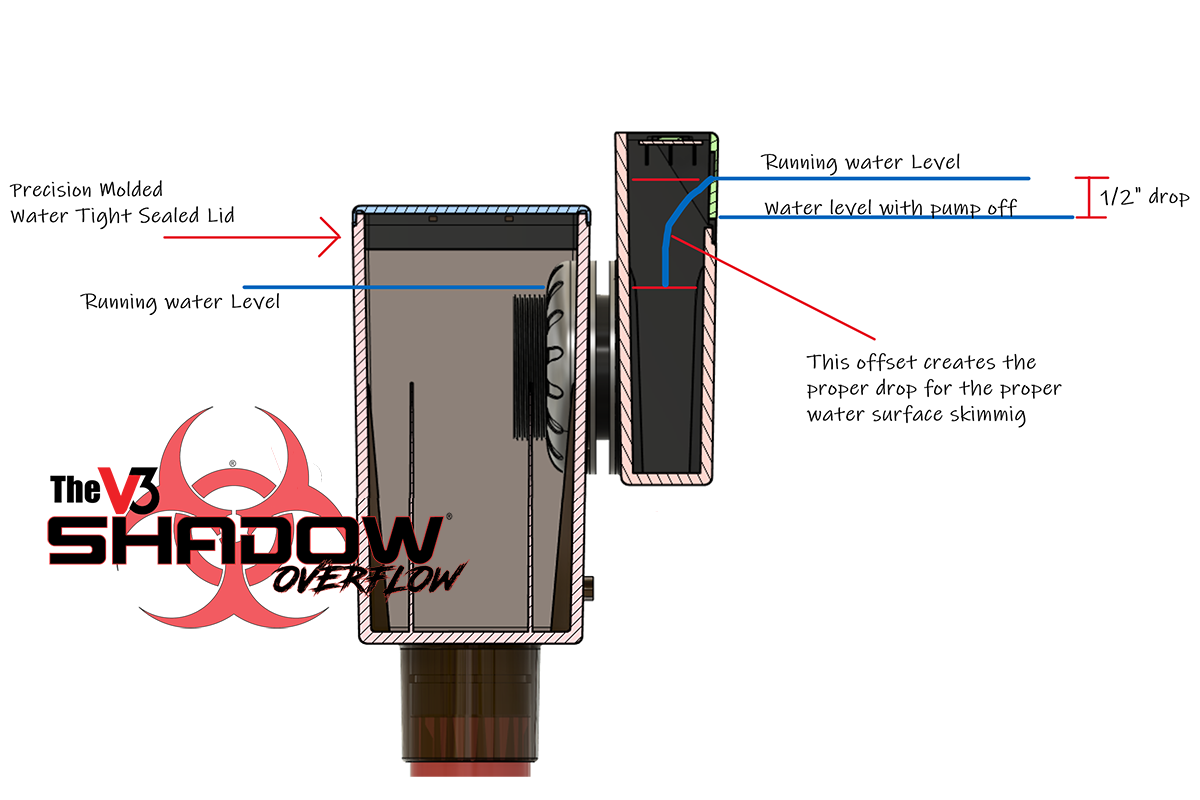
Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog

React Scroll Hook with Shadows | by Marius Ibsen | Dfind Consulting | May, 2022 | Medium | Dfind Consulting

Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog
Box shadow on content items is clipped in horizontal overflow · Issue #1429 · microsoft/fast · GitHub