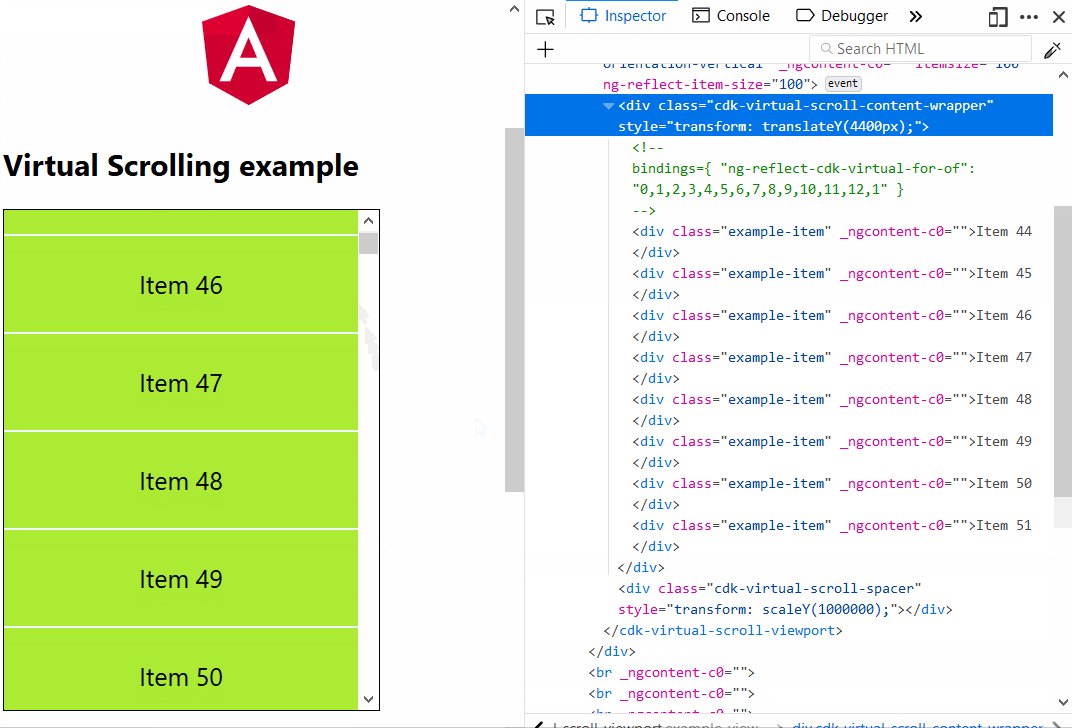
Creating a Custom Scroll Vanish Directive with Ionic Web Components | Josh Morony - Learn how to build mobile apps with web tech

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3
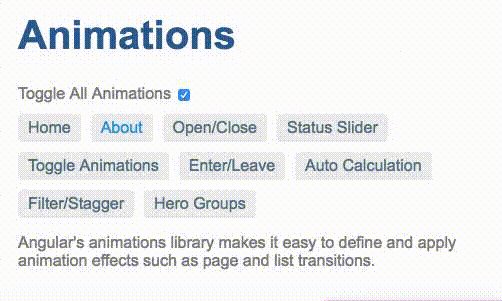
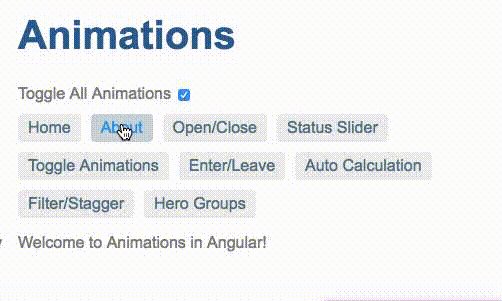
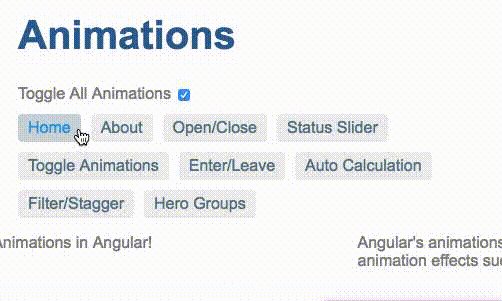
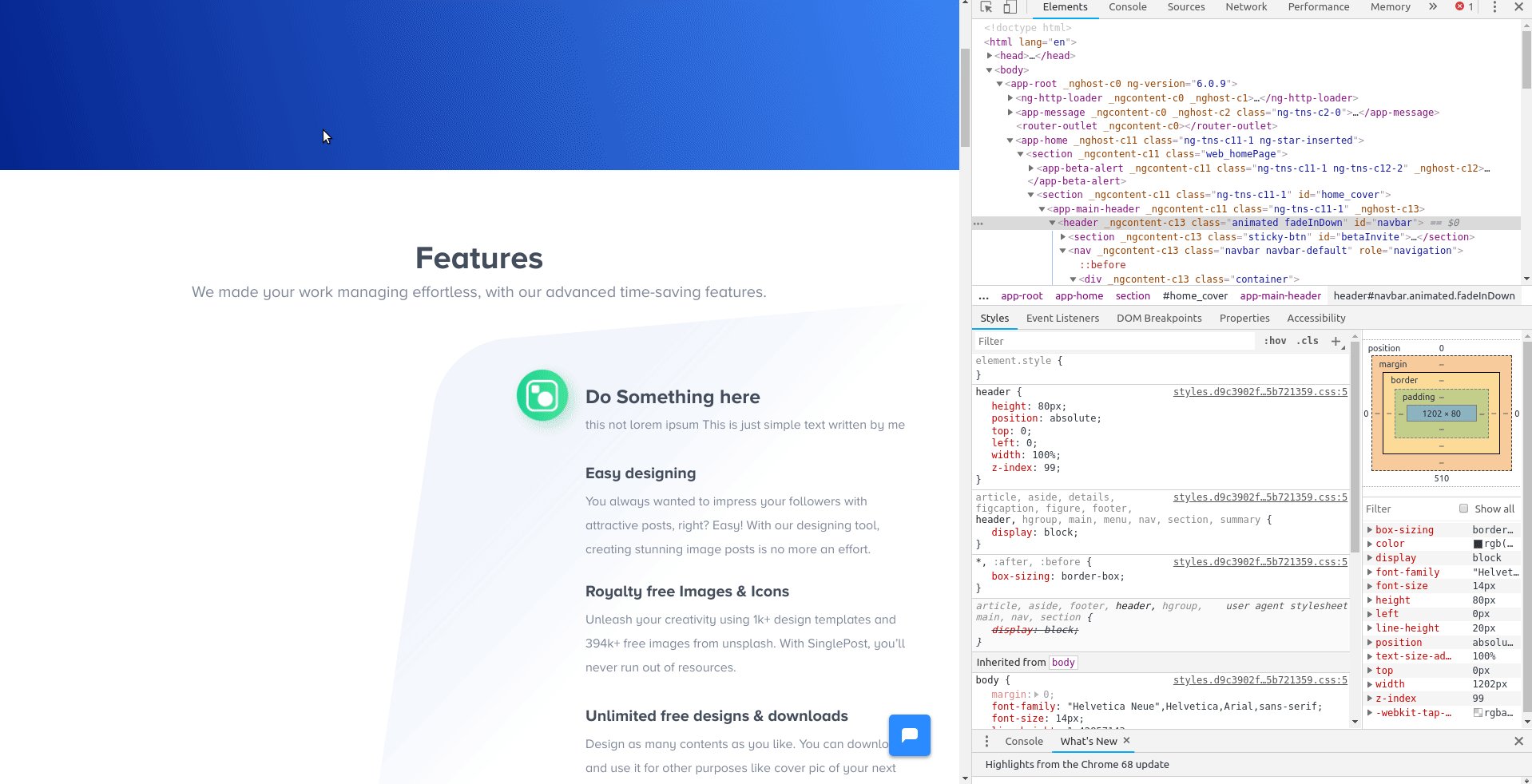
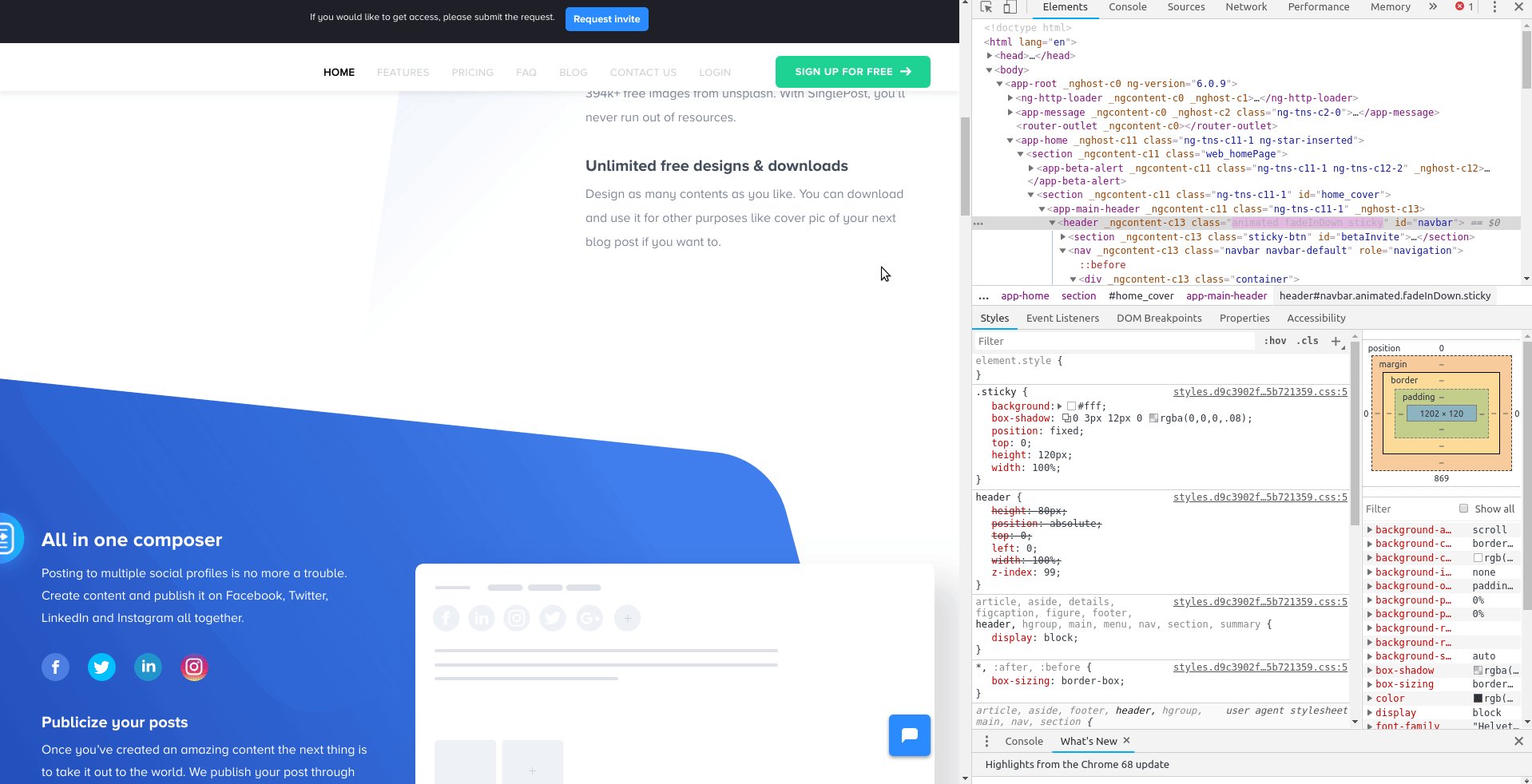
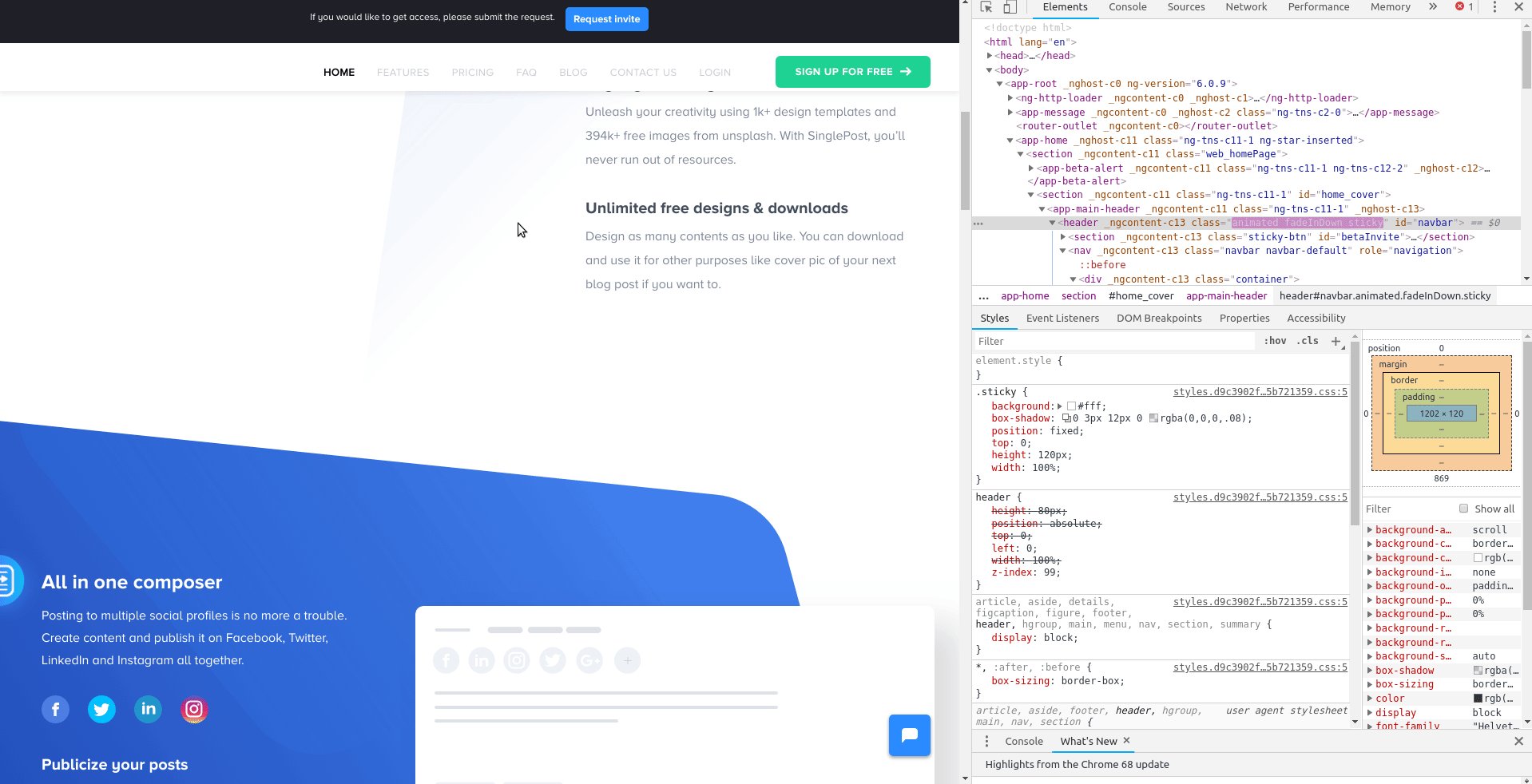
GitHub - stas-kh/ng2-page-scroll: Animated scrolling functionality for angular written in pure typescript

Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium