
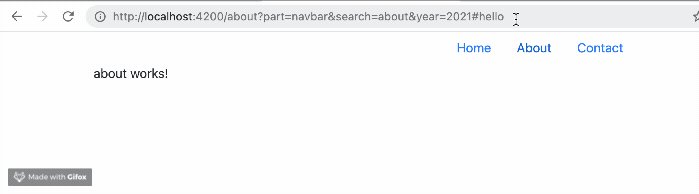
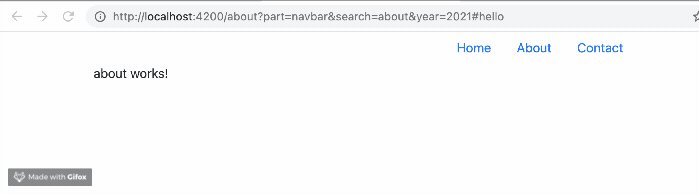
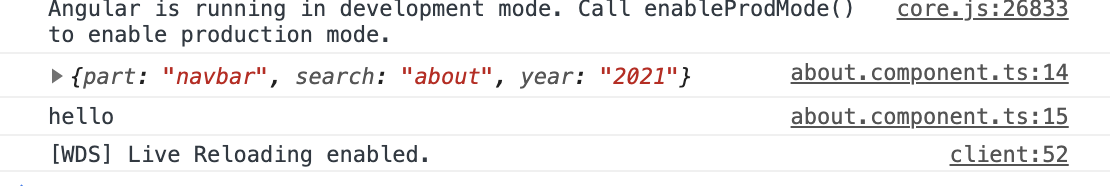
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium

Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium
angular route with fragment does not scroll element into view · Issue #22778 · angular/angular · GitHub

Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

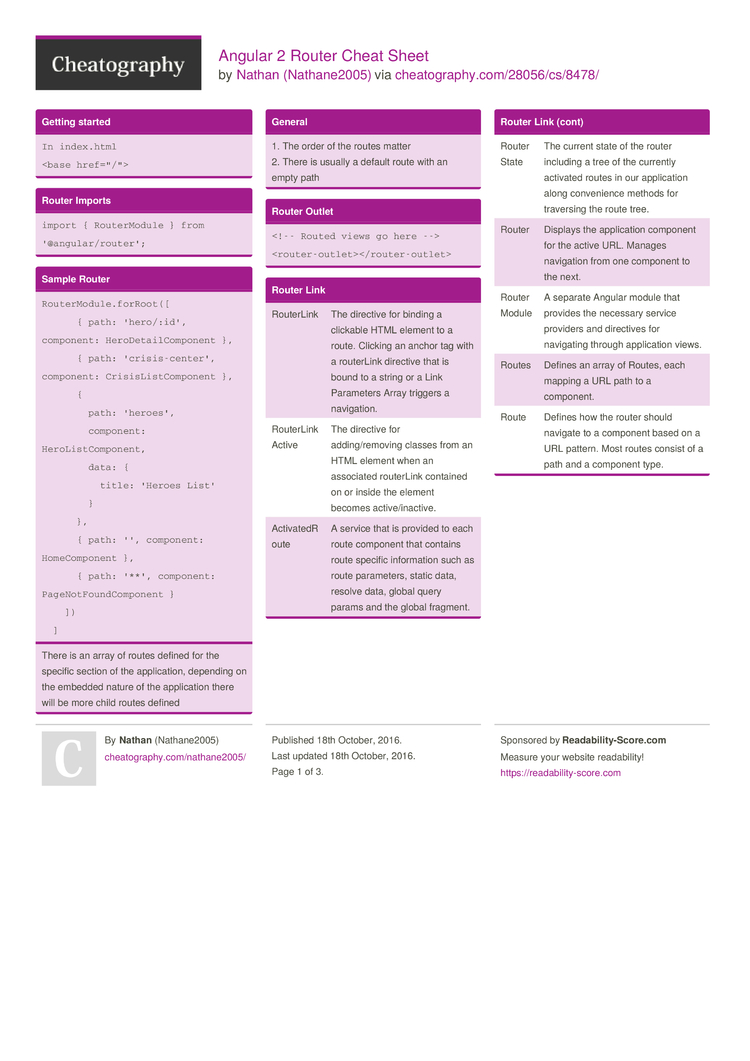
Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

Directive `routerLink` dont correctly work with empty `fragment` option · Issue #29683 · angular/angular · GitHub

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube