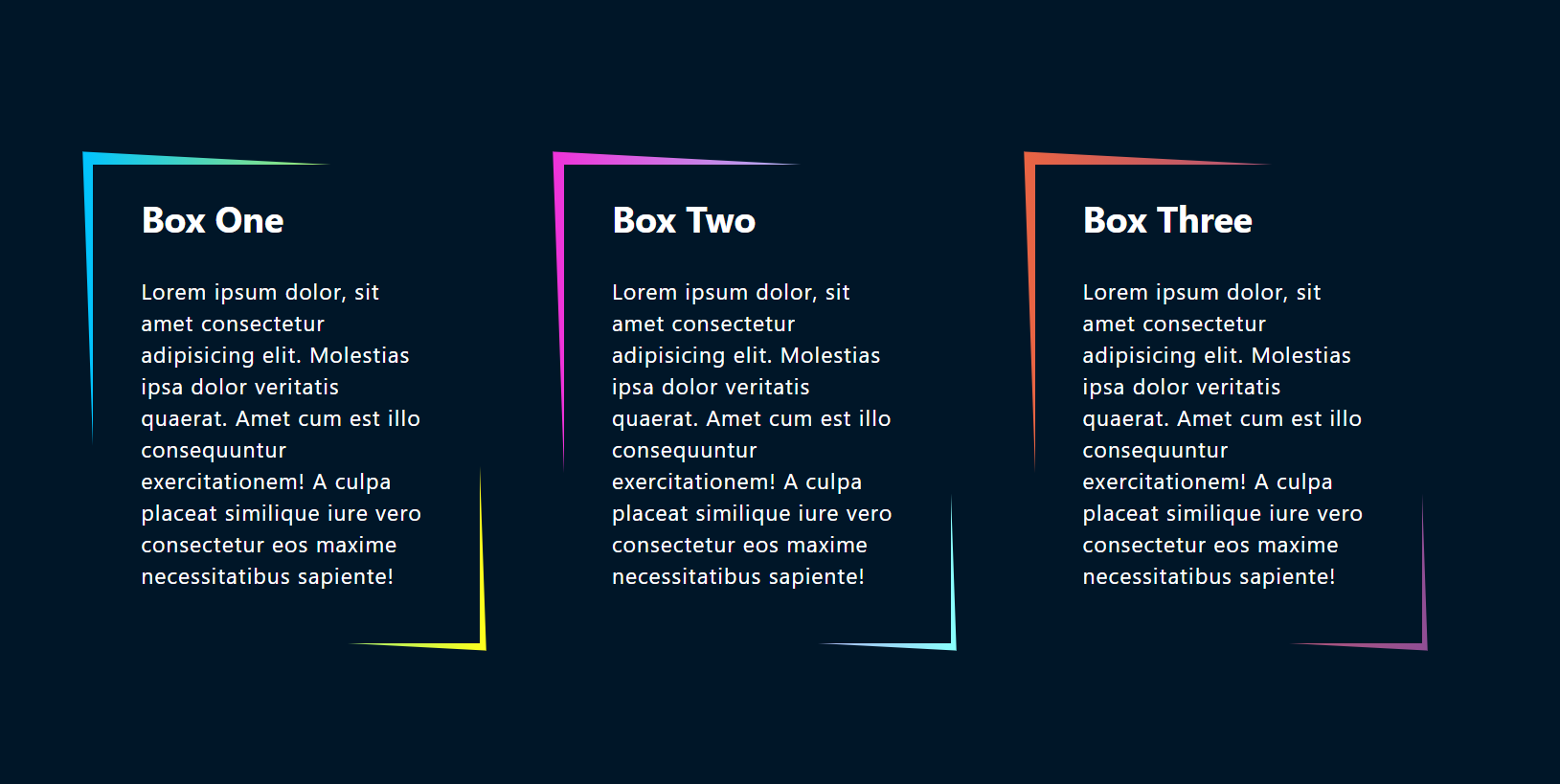
Box UI Elements with Angular. In my previous post, I explored the… | by Olga Stefaniuk | Box Developer Blog | Jan, 2023 | Medium
GitHub - Quintor/angular-truffle-box: Truffle Box for Angular is a quick-and-easy way to get your Dapp on the road with Truffle and Angular

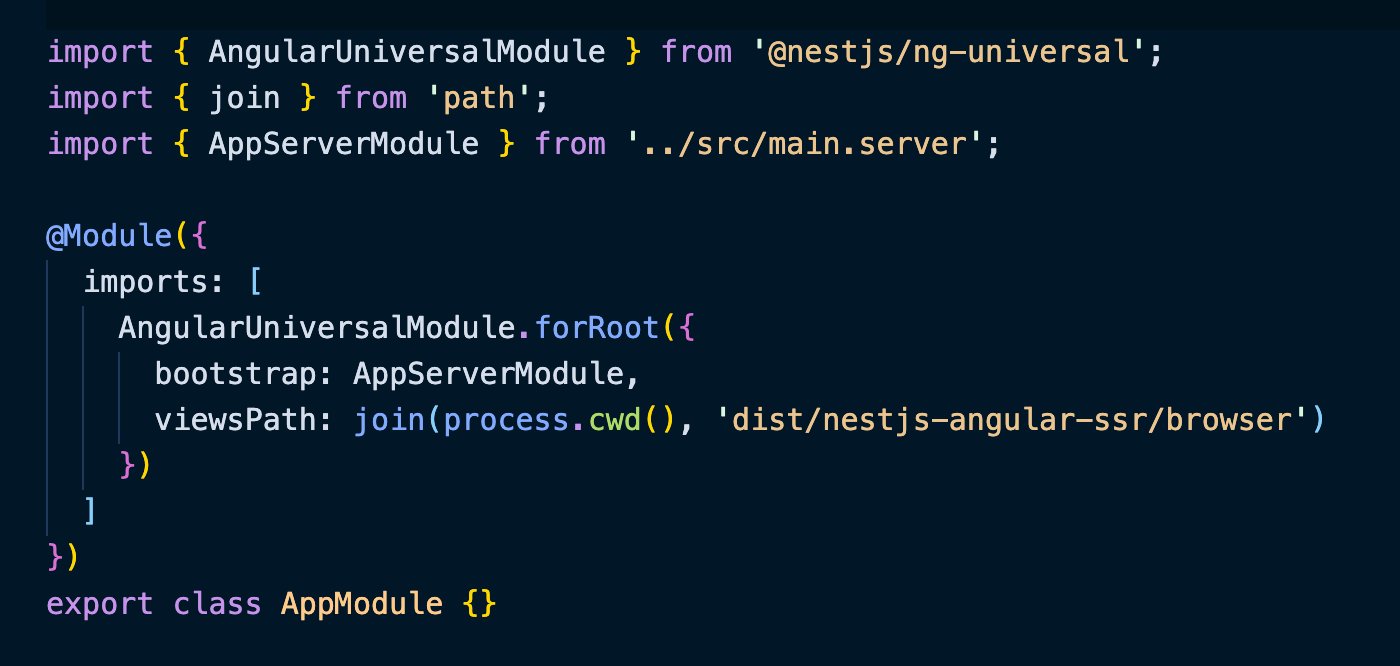
Kamil Mysliwiec on Twitter: "Angular 9 has just been released!🎉🎉🎉 In case you want to test v9 with @nestframework: 🚀 ng add @nestjs/ng-universal 🍻 npm run dev:ssr SSR + live-reload (API &